"Conceptos Básicos de Diseño Gráfico"
1. ¿Qué es el diseño gráfico?
El diseño gráfico es una especialidad o profesión, cuyo objetivo es satisfacer necesidades de comunicación visual. Se ocupa de organizar imagen y texto, producidos en general por medios industriales, para comunicar un mensaje específico, a un determinado grupo social y con objetivos claros y definidos. http://conceptodefinicion.de/diseno-grafico/
2. Tipos de diseño gráfico
Diseño de persuasión: Este diseño esta enfocado hacia la publicidad. Consiste en influir en la conducta del publico que observa dicho diseño, utilizado con abitualidad por las empresas comerciales para poder atraer al público.
Diseño para la administración : Este estilo de diseño es utilizado para la creaccion de formularios, facturas , billetes ...
Diseño para la información : El diseño para la información es el dedicado el hacer revistas, libros, periodicos ... Tambien es muy utilizado dicho diseño para señales de trafico como pueden ser caterles informativos o placas de trafico.
Diseño de Educación: El diseño de educación se utiliza en el ambio de la enseñanza, al tener que diseñar todo tipo de libros escolares, fichas didacticas...
Diseños de instrumentos de mandos: Es usado en la confeción de todo tipo de mandos que existen como relojes, ordenadores, camaras...
3. ¿Cuál es la teoría Minimalista?
El diseño gráfico minimalista sigue las características propias del estilo: la abstracción, la economía de lenguaje, purismo estructural y funcional, orden, reducción, síntesis, sencillez y concentración.La reducción de las formas a lo elemental, así como la predilección por emocionar a través de la mínima expresión es una de las bases de los diseñadores de este movimiento.
4. Teorías del diseño gráfico
MINIMALISMO
Es una corriente artística que se basa en la reducción de objetos reales a formas simplificadas , geométricas , impersonales y frías .
Se basa siempre en la utilización de elementos simples en los que no importaba nada mas que el objeto en si, no hay titulo, no existe representación en algo.
Un diseño minimalista no es necesariamente un buen diseño, y un buen diseño no tiene que ser minimalista.
La principal ventaja de una pagina con diseño minimalista es que se carga rápidamente en el navegador .Algunas pistas para identificar un diseño minimalista en una pagina web son:
Abundante uso de tonos grises/pastel, o incluso blanco/ negro.
Logos aparentemente austeros, posiblemente fotos con marco o alguna paranoia asombrosa.
Tipografías muy pequeñas, casi ilegibles.
Uso de texturas como fondos, o titas planas
Bordes fuera de lo común, enlaces que brillan cuando se pasa el cursor por encima, etc
Menos de 35% de el área de la pagina tiene contenido
En ocasiones sin embargo, la pequeñes de la letra, la tipografía rebuscadas los colores pálidos pueden conducir al visitante a cierto aburrimiento, incluso una molestia sensación de vacío.
CONCEPTUALISMO
El arte conceptual o conceptualismo se basa en que las ideas dentro de una obra son un: elemento mas importante que el sentido por el que la obra se creo .
La idea de la obra prevalece sobre sus aspectos formales, y en muchos casos la idea es la obra en si misma que dando la solución final de la obra mero soporte .
Cuando se contempla una obra conceptual se be nada mas que el medio por el cual el artista intento transmitirnos una idea .
La exploración de metáforas es una herramienta poderosa para comunicar ideas complejas
Las metáforas reaccionan elementos de la vida cotidiana con aspectos nuevos. por ejemplo, el caso de " autopistas de la información", se utiliza el termino "autopista" para brindar la idea de los caminos hacia la información.
Las metáforas pueden utilizarse para explicar, motivar y persuadir al auditorio sobre la asimilación o la introducción de nuevas propuestas.
EXISTEN TRES TIPOS DE METAFORAS QUE PUEDEN APLICARSE AL DISEÑO DE LOS SITIOS WEB
1. METAFORAS ORGANIZACIONALES:
1. Facilitan el entendimiento de la organización de un nuevo sistema a partir de relacionar su estructura organizativa con la de un sistema existente y conocido Los usuarios que tengan conformado el modelo mental sobre cómo está organizada una tienda por departamentos se verán identificados si al tener una página web que ofrezca este tipo de servicios pueden identificar la misma estructura organizativa que la anteriormente conocida
2. METAFORAS FUNCIONALES:
Establecen una conexion entra lass tareas realizadas en un entorno tradicional y las que se desarrollaran en un nuevo ambiente . Tal es el caso de la tareas que realiza un usuario de una biblioteca: Búsqueda en el catalogo, consulta referencista, etc.
3. METAFORAS VISUALES:
Se apoyan en el uso de elementos gráficos conocidos como imágenes, iconos y colores para establecer una conexión con lo nuevo que se deasea introducir . Un ejemplo interesante seria colocar un fondo amarillo alas paginas de director web de un sitio, con el fin de establecer una similitud con las "paginas amarillas" del directorio telefónico tradicional .
El diseño gráfico es una especialidad o profesión, cuyo objetivo es satisfacer necesidades de comunicación visual. Se ocupa de organizar imagen y texto, producidos en general por medios industriales, para comunicar un mensaje específico, a un determinado grupo social y con objetivos claros y definidos. http://conceptodefinicion.de/diseno-grafico/
2. Tipos de diseño gráfico
Diseño de persuasión: Este diseño esta enfocado hacia la publicidad. Consiste en influir en la conducta del publico que observa dicho diseño, utilizado con abitualidad por las empresas comerciales para poder atraer al público.
Diseño para la administración : Este estilo de diseño es utilizado para la creaccion de formularios, facturas , billetes ...
Diseño para la información : El diseño para la información es el dedicado el hacer revistas, libros, periodicos ... Tambien es muy utilizado dicho diseño para señales de trafico como pueden ser caterles informativos o placas de trafico.
Diseño de Educación: El diseño de educación se utiliza en el ambio de la enseñanza, al tener que diseñar todo tipo de libros escolares, fichas didacticas...
Diseños de instrumentos de mandos: Es usado en la confeción de todo tipo de mandos que existen como relojes, ordenadores, camaras...
3. ¿Cuál es la teoría Minimalista?
El diseño gráfico minimalista sigue las características propias del estilo: la abstracción, la economía de lenguaje, purismo estructural y funcional, orden, reducción, síntesis, sencillez y concentración.La reducción de las formas a lo elemental, así como la predilección por emocionar a través de la mínima expresión es una de las bases de los diseñadores de este movimiento.
4. Teorías del diseño gráfico
MINIMALISMO
Es una corriente artística que se basa en la reducción de objetos reales a formas simplificadas , geométricas , impersonales y frías .
Se basa siempre en la utilización de elementos simples en los que no importaba nada mas que el objeto en si, no hay titulo, no existe representación en algo.
Un diseño minimalista no es necesariamente un buen diseño, y un buen diseño no tiene que ser minimalista.
La principal ventaja de una pagina con diseño minimalista es que se carga rápidamente en el navegador .Algunas pistas para identificar un diseño minimalista en una pagina web son:
Abundante uso de tonos grises/pastel, o incluso blanco/ negro.
Logos aparentemente austeros, posiblemente fotos con marco o alguna paranoia asombrosa.
Tipografías muy pequeñas, casi ilegibles.
Uso de texturas como fondos, o titas planas
Bordes fuera de lo común, enlaces que brillan cuando se pasa el cursor por encima, etc
Menos de 35% de el área de la pagina tiene contenido
En ocasiones sin embargo, la pequeñes de la letra, la tipografía rebuscadas los colores pálidos pueden conducir al visitante a cierto aburrimiento, incluso una molestia sensación de vacío.
CONCEPTUALISMO
El arte conceptual o conceptualismo se basa en que las ideas dentro de una obra son un: elemento mas importante que el sentido por el que la obra se creo .
La idea de la obra prevalece sobre sus aspectos formales, y en muchos casos la idea es la obra en si misma que dando la solución final de la obra mero soporte .
Cuando se contempla una obra conceptual se be nada mas que el medio por el cual el artista intento transmitirnos una idea .
La exploración de metáforas es una herramienta poderosa para comunicar ideas complejas
Las metáforas reaccionan elementos de la vida cotidiana con aspectos nuevos. por ejemplo, el caso de " autopistas de la información", se utiliza el termino "autopista" para brindar la idea de los caminos hacia la información.
Las metáforas pueden utilizarse para explicar, motivar y persuadir al auditorio sobre la asimilación o la introducción de nuevas propuestas.
EXISTEN TRES TIPOS DE METAFORAS QUE PUEDEN APLICARSE AL DISEÑO DE LOS SITIOS WEB
1. METAFORAS ORGANIZACIONALES:
1. Facilitan el entendimiento de la organización de un nuevo sistema a partir de relacionar su estructura organizativa con la de un sistema existente y conocido Los usuarios que tengan conformado el modelo mental sobre cómo está organizada una tienda por departamentos se verán identificados si al tener una página web que ofrezca este tipo de servicios pueden identificar la misma estructura organizativa que la anteriormente conocida
2. METAFORAS FUNCIONALES:
Establecen una conexion entra lass tareas realizadas en un entorno tradicional y las que se desarrollaran en un nuevo ambiente . Tal es el caso de la tareas que realiza un usuario de una biblioteca: Búsqueda en el catalogo, consulta referencista, etc.
3. METAFORAS VISUALES:
Se apoyan en el uso de elementos gráficos conocidos como imágenes, iconos y colores para establecer una conexión con lo nuevo que se deasea introducir . Un ejemplo interesante seria colocar un fondo amarillo alas paginas de director web de un sitio, con el fin de establecer una similitud con las "paginas amarillas" del directorio telefónico tradicional .
http://cbtis-105.blogspot.mx/2012/09/teorias-del-diseno.html
5. ¿Qué es la tipografía?
La Tipografía resulta ser el arte y la técnica de impresión a través de formas con relieve que reciben el nombre de tipos, los cuales, hechos de plomo, una vez entintados serán aplicados sobre el papel para así obtener un trabajo de impresión, ya sea un documento, un texto, entre otros materiales.
El objetivo principal y primordial que se plantea la tipografía es el de conseguir, colocando las letras, números o símbolos, repartiendo el espacio y organizando los tipos en cuestión, la máxima comprensibilidad del texto en cuestión de parte del lector.
Clases de tipografía
Existen diversos tipos de tipografías, entre ellos: tipografía del detalle (comprende además de la letra, el espacio entre las letras, la palabra, el espacio entre estas, el interlineado, las columnas), macrotipografía (se ocupa del tipo de letra, su estilo y el cuerpo), tipografía de edición (comprende aquellas cuestiones tipográficas que se encuentran vinculadas con las familias, los tamaños de las letras, los espacios, las medidas de las líneas y todo aquello que comprenda un carácter normativo), tipografía creativa (se entiende como una metáfora visual, el texto no solamente tiene una función de tipo lingüística sino que además aparecerá representado de manera gráfica como si en efecto se tratase de una imagen).

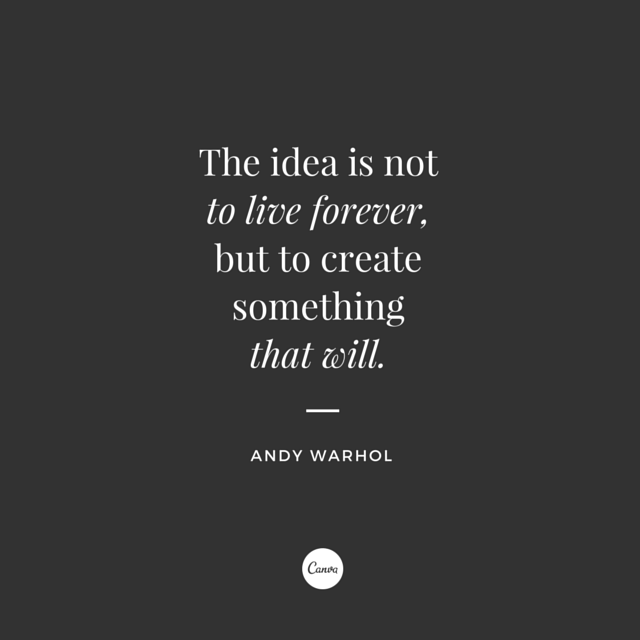
Utiliza tipografías fuertes y geométricas para amplificar tu mensaje

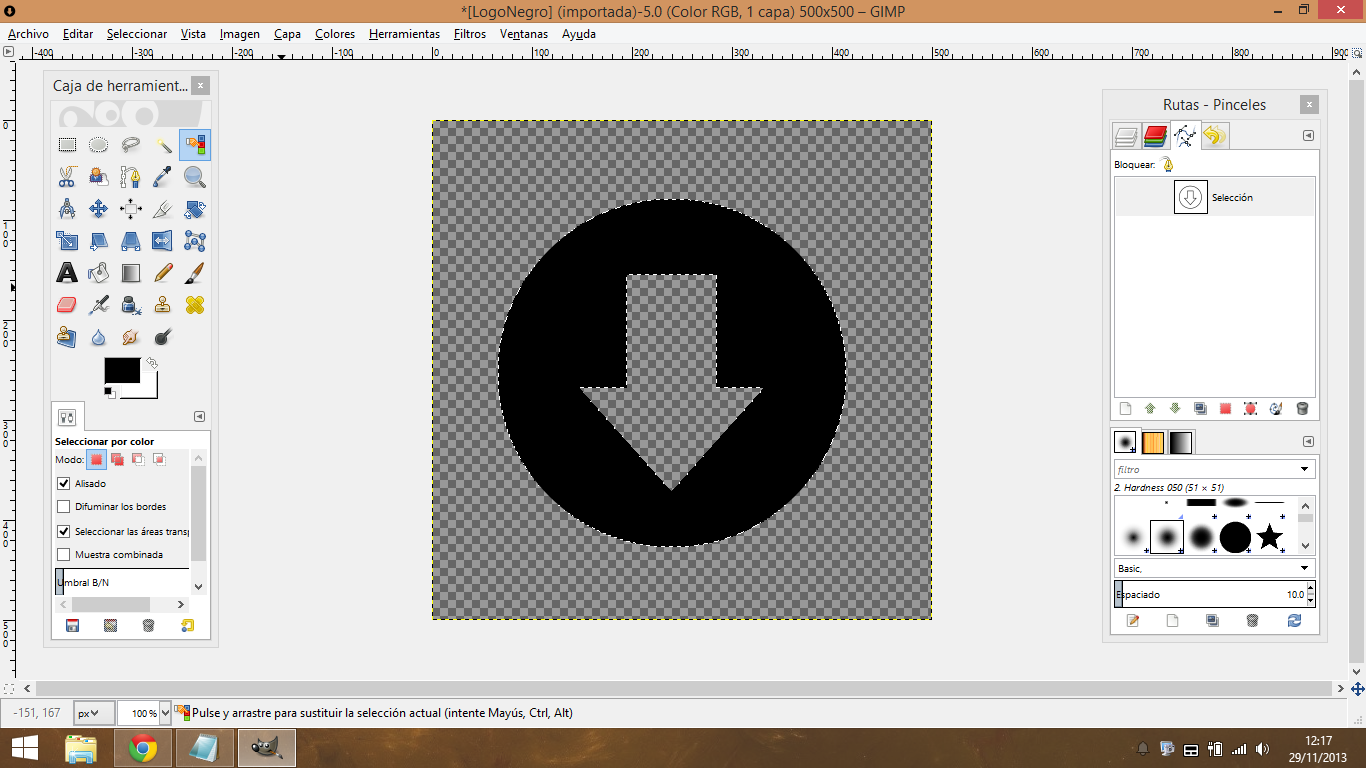
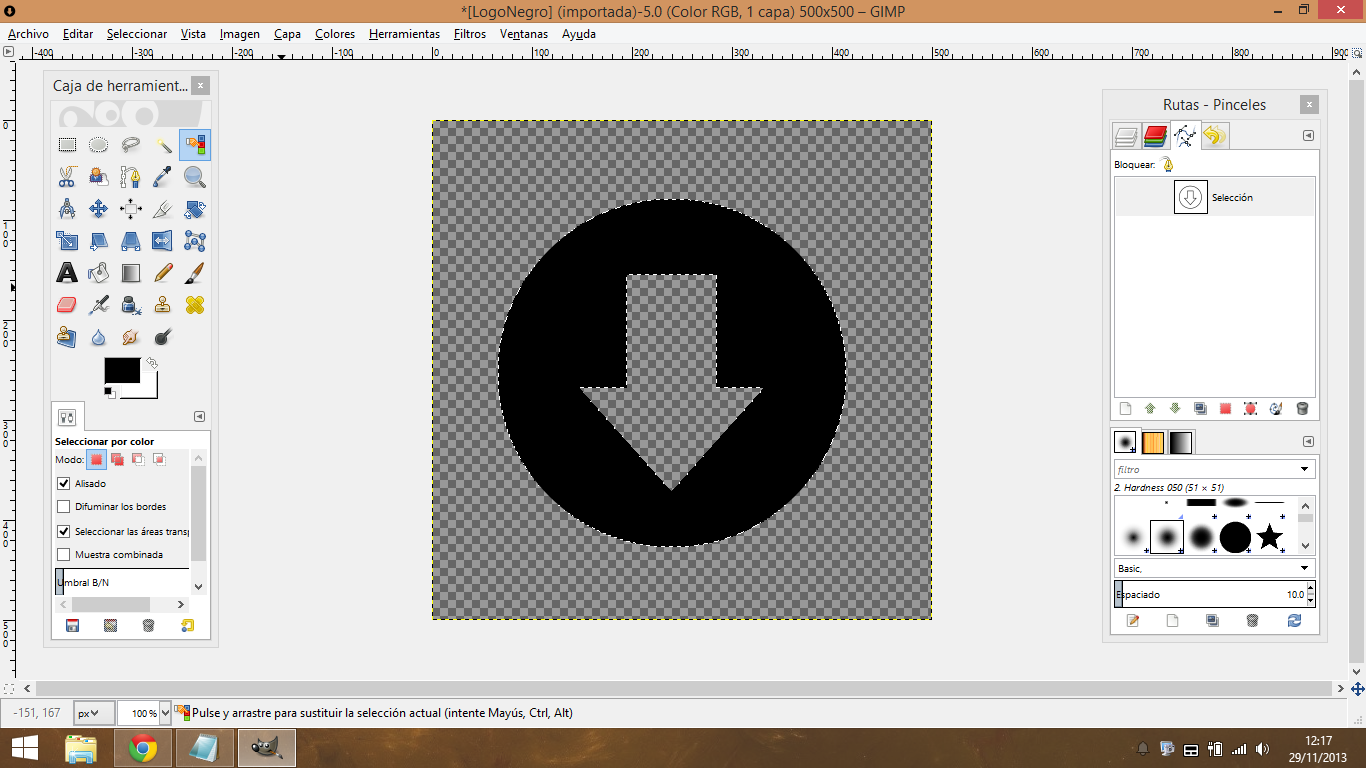
GIMP (Windows, Linux, Mac OS)
La icónica alternativa freeware a Photoshop y estandarte en su campo para sistemas operativos basados en Linux. Con casi dos décadas a sus espaldas de constante actualización, la herramienta cuenta con un sinfín de características: pinceles, herramientas de recorte inteligente, capas, macros, soporte de archivos PSD de Photoshop… si superamos la barrera que supone el ligero cambio de interfaz con respecto al software de Adobe.

9. Aplicaciones de paga
10. Creatividad en el diseño gráfico
5. ¿Qué es la tipografía?
La Tipografía resulta ser el arte y la técnica de impresión a través de formas con relieve que reciben el nombre de tipos, los cuales, hechos de plomo, una vez entintados serán aplicados sobre el papel para así obtener un trabajo de impresión, ya sea un documento, un texto, entre otros materiales.
El objetivo principal y primordial que se plantea la tipografía es el de conseguir, colocando las letras, números o símbolos, repartiendo el espacio y organizando los tipos en cuestión, la máxima comprensibilidad del texto en cuestión de parte del lector.
Clases de tipografía
Existen diversos tipos de tipografías, entre ellos: tipografía del detalle (comprende además de la letra, el espacio entre las letras, la palabra, el espacio entre estas, el interlineado, las columnas), macrotipografía (se ocupa del tipo de letra, su estilo y el cuerpo), tipografía de edición (comprende aquellas cuestiones tipográficas que se encuentran vinculadas con las familias, los tamaños de las letras, los espacios, las medidas de las líneas y todo aquello que comprenda un carácter normativo), tipografía creativa (se entiende como una metáfora visual, el texto no solamente tiene una función de tipo lingüística sino que además aparecerá representado de manera gráfica como si en efecto se tratase de una imagen).
http://www.definicionabc.com/general/tipografia.php
6. ¿Que es la psicología del color?


Las tipografías que contrastan combinan bien
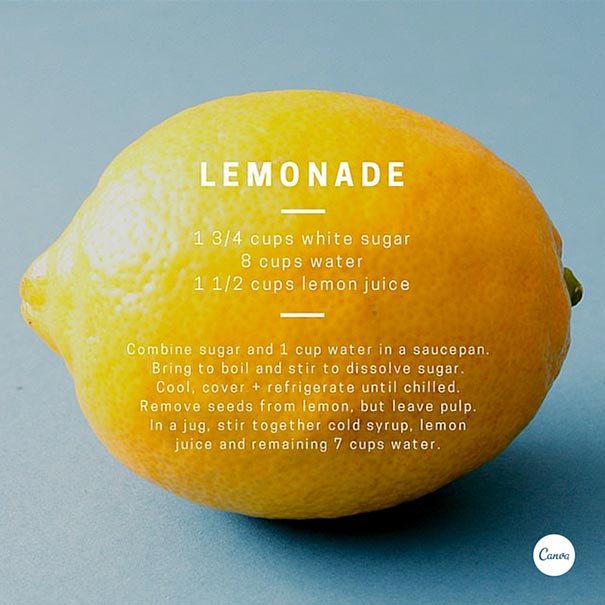
Utiliza formas para crear contraste y compensar el texto en la imagen de fondo


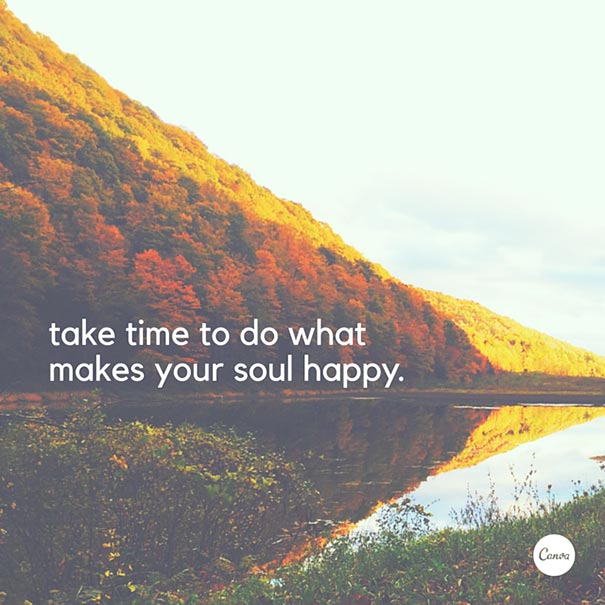
Utiliza las áreas con espacio libre en tus imágenes para incluir el texto creativamente
6. ¿Que es la psicología del color?
La psicología del color es un campo de estudio que está dirigido a analizar cómo percibimos y nos comportamos ante distintos colores, así como las emociones que suscitan en nosotros dichos tonos.
Recorta imágenes para que sirvan como texturas de fondo

Para crear una combinación alegre, elige una tipografía geométrica junto con una fuente serif elegante

Las tipografías que contrastan combinan bien
La colocación del texto es algo crucial. Asegúrate de cortar las líneas en la forma en que debería leerse
Puedes crear ingeniosas composiciones si te fijas en los detalles de la imagen para colocar el texto

Estética y composición. Ajusta todos los elementos de tu gráfico para que estén en los ángulos que les corresponden
Combina tinte y x-process para crear efectos de filtro de dos tonos

Utiliza tipografías fuertes y geométricas para amplificar tu mensaje
8. Aplicaciones o programas de diseño libres
Paint.NET (Windows)
Una de las herramientas gratuitas de edición de imágenes más robustas y prácticas que podemos encontrar. Su interfaz es ideal tanto para realizar retoques a imágenes como utilizarlo como editor para gráficos en pixel art. Es capaz de trabajar con capas, e incluye todas las herramientas básicas que otras suites de diseño gráfico poseen.
Paint.NET (Windows)
Una de las herramientas gratuitas de edición de imágenes más robustas y prácticas que podemos encontrar. Su interfaz es ideal tanto para realizar retoques a imágenes como utilizarlo como editor para gráficos en pixel art. Es capaz de trabajar con capas, e incluye todas las herramientas básicas que otras suites de diseño gráfico poseen.

GIMP (Windows, Linux, Mac OS)
La icónica alternativa freeware a Photoshop y estandarte en su campo para sistemas operativos basados en Linux. Con casi dos décadas a sus espaldas de constante actualización, la herramienta cuenta con un sinfín de características: pinceles, herramientas de recorte inteligente, capas, macros, soporte de archivos PSD de Photoshop… si superamos la barrera que supone el ligero cambio de interfaz con respecto al software de Adobe.

9. Aplicaciones de paga
10. Creatividad en el diseño gráfico






Comentarios
Publicar un comentario